
“RWD響應式網站設計”已經成為現今網站建設方案中的熱門話題,隨著HTML5技術的發展,很快從一種趨勢變為標準需求。只是直到如今有許多人,還不是很了解RWD響應式網站技術的本質,經常被以下錯誤的觀點所誤導:
一:只要做完“PC版 + 手機版” 的網站就是RWD
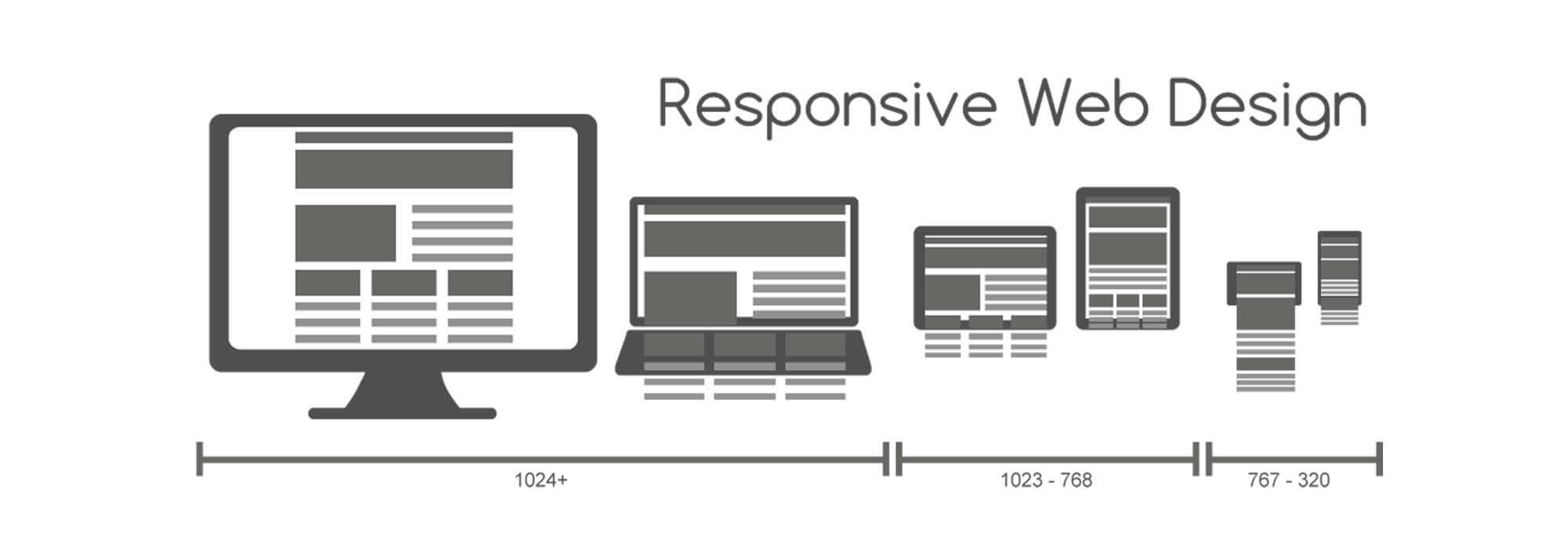
首先,我們需要先了解一件事,採用響應式佈局的網站,無論在哪個設備上瀏覽都是同一個網站,而且都通過同一個網址來開啟並顯示網站內容。RWD會根據設備螢幕的尺寸,自動化縮排調整畫面,達到最佳的視覺瀏覽效果。事實上,很多網站是透過建置兩套不同的網站(電腦版 + 手機版),並為它們分別設定兩個網址(例如:tw.yahoo.com 和 tw.mobile.yahoo.com),再透過程式的判定來抓取設備種類,並依照種類來開啟不同的網站。因此這是兩套網站而不是採用RWD技術響應式網站。
二:RWD響應式網站,就是手機版網站
RWD技術的產生原因,是為了符合最佳化使用者的流覽體驗,依照不同設備尺寸、解析度來進行自動化排版,因此,RWD技術並不該與 "手機版" 直接畫上等號,而應該以更宏觀的角度來檢視與學習。
三:RWD響應式網站就是做多套網站排版
有些人認為響應式網站就是做一套PC版排版,再做一套手機版的排版,有2種排版就算是響應式網站。這也是錯誤觀念,RWD就是一種自動縮牌的概念,他是一套網站而不是多套,RWD透過 HTML5 + CSS + JS等技術,自動化處理版面結構,RWD不是多套排版而是一個有排版規則的網站。
Next Study :


